[Tutorial] Cómo diseñar una interfaz 'Drag and Drop' ordenable
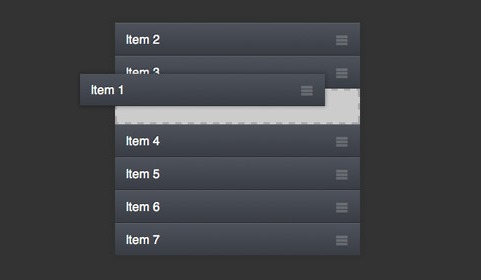
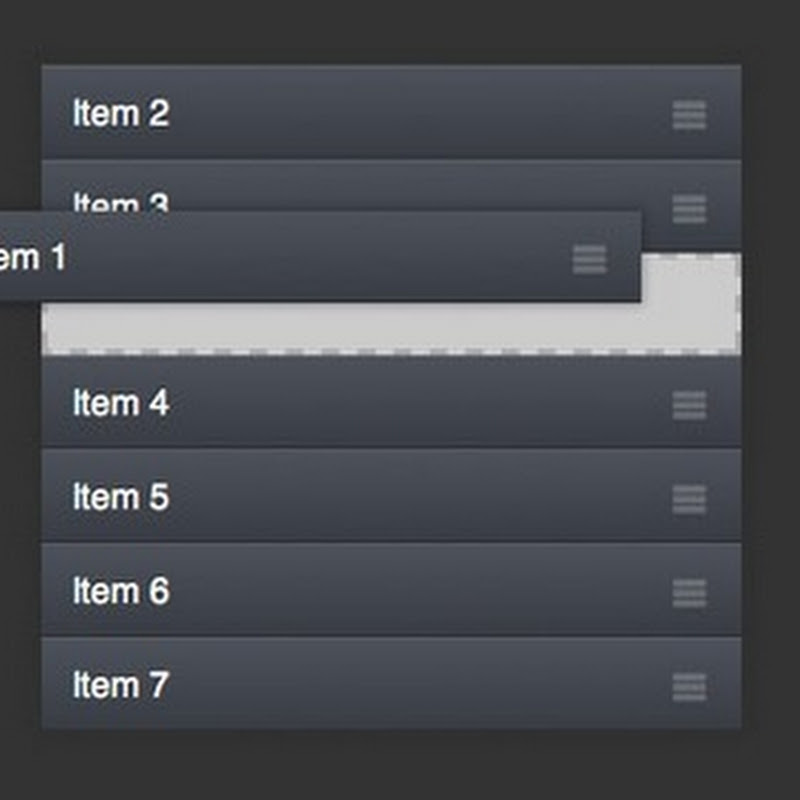
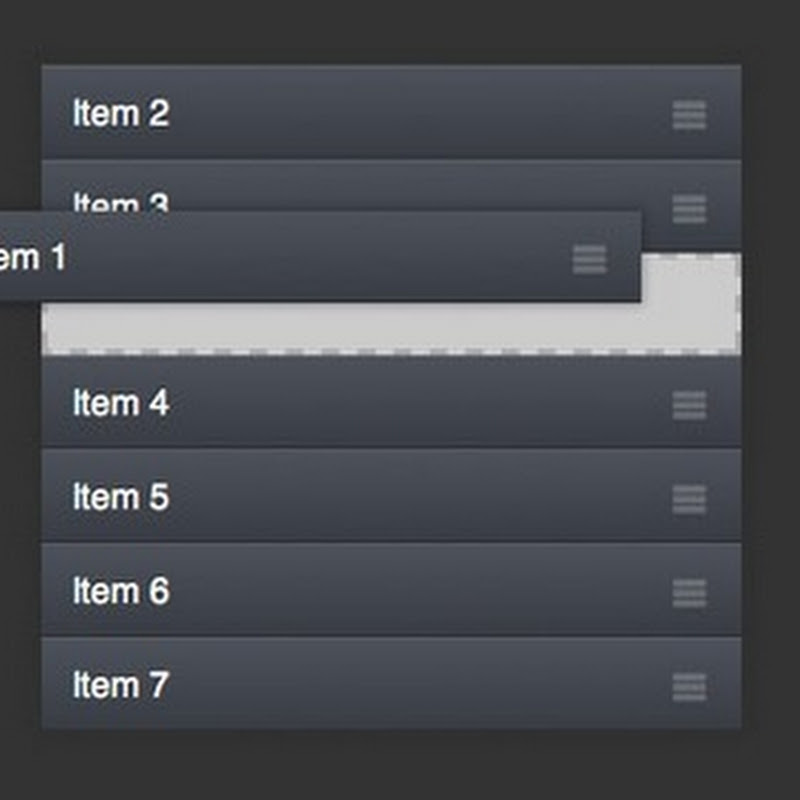
Para ponerte un ejemplo claro sobre en qué consiste este tutorial, te voy a mencionar a Blogger. Si tienes un blog en Blogger seguramente has visto la sección de 'Diseño' donde tú puedes arrastrar y soltar (Drag and Drop) los emelentos que conforman la plantilla a tu gusto. Eso es! Con este tutorial vas a poder diseñar una interfaz de usuario donde vas poder mover de posición los elementos que conforman, en este caso, un menú de opciones, siendo las opciones las odenables.

Para la realización de este tutorial (en inglés) se ha utilizado el plugin jQuery UI, el cual tiene imnumerables aplicaciones prácticas en diseño web, pero esta vez su misión será el de mover un objeto de un lugar a otro.
Enlace | Visitar Tutorial
[post_ad]
[Tutorial] Cómo diseñar una interfaz 'Drag and Drop' ordenable
 Reviewed by Admin
on
3/25/2013
Rating:
Reviewed by Admin
on
3/25/2013
Rating:
 Reviewed by Admin
on
3/25/2013
Rating:
Reviewed by Admin
on
3/25/2013
Rating:














No hay comentarios: