27 Tutoriales para diseñar menús desplegables en CSS3 y HTML5
Si quieres incorporar innovadores diseños de menús desplegables a tus sitios web, entonces llegaste al sitio indicado, porque a continuación te presentamos una maravillosa colección de 27 tutoriales que te explicarán paso a paso cómo diseñar menús desplegables en CSS3 y HTML5.
Una de las ventajas para elaborar menús desplegables en formato CSS3 o HTML5 es la rapidez de lectura que demanda al actualizar o cargar una página web, además de otras funciones interactivas y flexibles que permiten una mejor experiencia de navegación.
Ahora tú también puedes aplicar todo tipo de diseños creativos muy originales, gracias a la siguiente lista de tutoriales con los mejores menús desplegables en CSS3 y HTML5. ¿Cuál de estos es tu favorito?
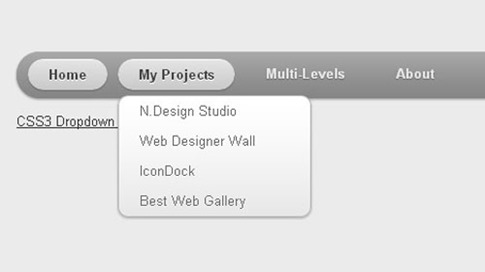
Cómo crear un menú desplegable CSS3
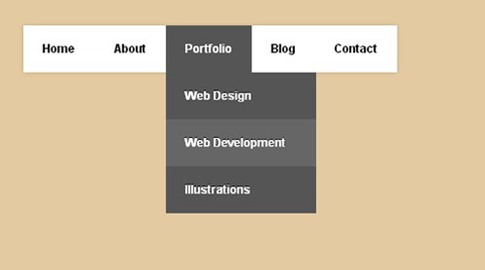
Menú de navegación vertical CSS3
Cómo crear un menú con pestañas CSS3
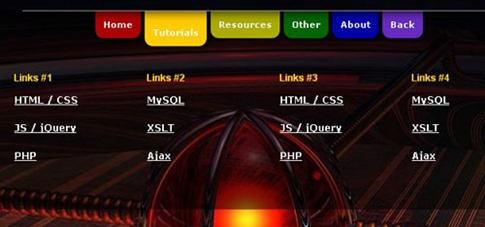
Menú de navegación con botones HTML5 / CSS3
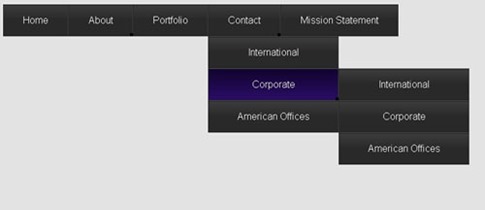
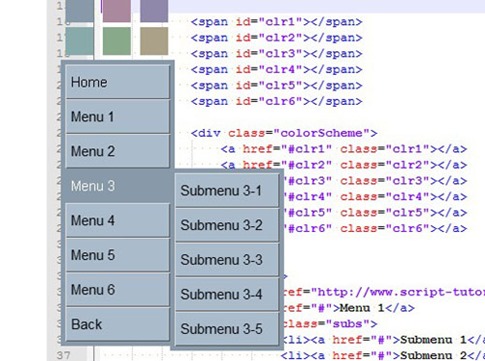
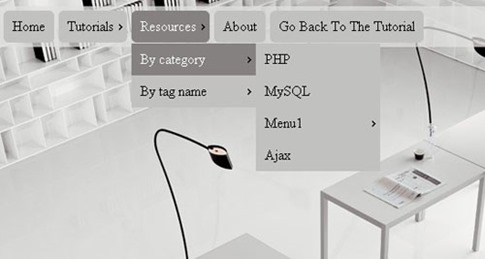
Cómo construir un menú con 3 niveles desplegables
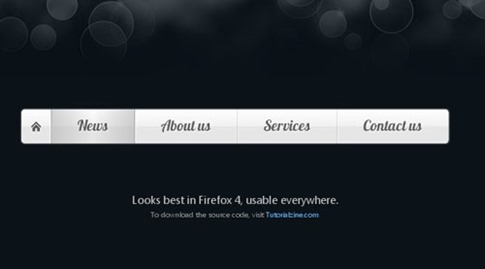
Menú de navegación minimalista CSS3
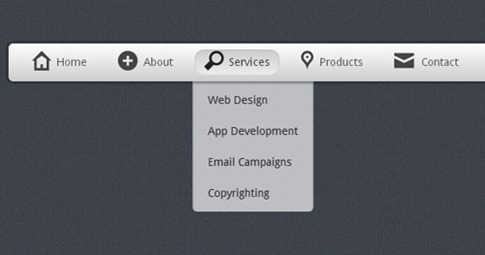
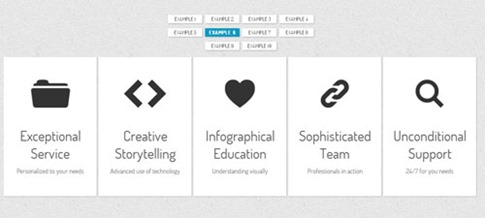
Menú de navegación con iconos de varios colores CSS3![]()
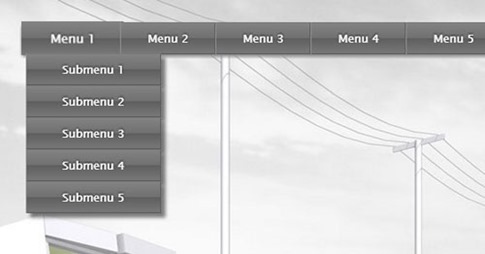
Cómo crear un menú animado en CSS3
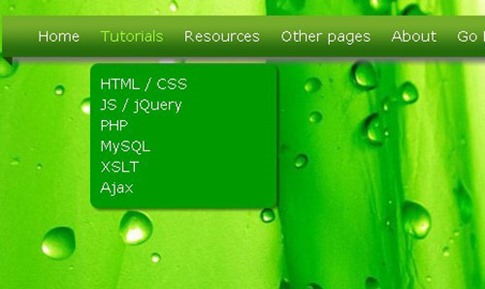
Cómo crear impresionante menú desplegable en CSS3
Menú vertical de color turquesa
Cómo diseñar un menú desplegable con categorías
Menú desplegable básico en CSS3
Menú vertical multicolor 3D en CSS3
Creativo menú con animación CSS3
Menú desplegable con vista previa en HTML5 / CSS3
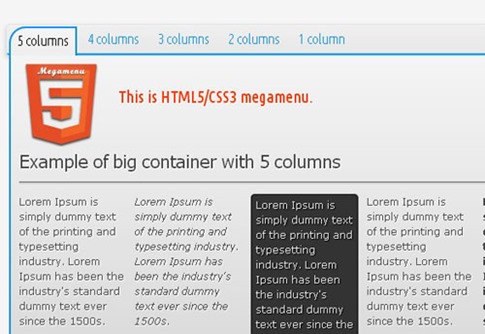
Cómo crear un menú desplegable con 5 columnas CSS3
Menú desplegable simple y fresco en CSS3
Menú desplegable con bordes redondeados CSS3
Menú desplegable con múltiples niveles en CSS3
Cómo crear un menú desplegable rápido en CSS3 
Menú desplegable CSS3 claro y oscuro
Menú desplegable con scroll CSS3
Menú de navegación para encabezado de blog CSS3
Menú desplegable con etiquetas CSS3 
Menú con pestañas y colores suaves CSS3
Cómo crear un menú slick en CSS3
Crear un menú desplegable de dos colores en CSS3
 [post_ad]
[post_ad]
 Reviewed by Admin
on
8/05/2013
Rating:
Reviewed by Admin
on
8/05/2013
Rating:














No hay comentarios: